How to Create a Custom Indicator in cTrader¶
In this article and its corresponding video, we would like to discuss how you can quickly create a new custom indicator in cTrader. We will create a simple moving average indicator and show how you can quickly customize indicator parameters.
Before following our instructions, make sure you have downloaded and installed the cTrader Windows application from the official website. Launch it, and navigate to the cTrader Algo section. To do so, find the 'Aalgo' tab in the left panel and click on it. You should now see the cTrader Algo interface.
Add a New Custom Indicator¶
To create a new custom indicator, we just need to click on the 'New' button and select 'Blank'. A new indicator will appear at the bottom of the indicators list together with a code template in the right panel.
The next step is to change the name of the indicator from its default name. To do so, right-click on it and press 'Rename' or select it and press F2. We will type in "Simple Moving Average" as the new name of our indicator. Once done, press Enter. At this point, we are ready to start coding the logic and formulas for the custom indicator.
View the Indicator Structure¶
Before we begin, we will take a quick look at the indicator code structure shown in the code editor window. This structure includes the default parameter settings and the methods for calculating and displaying the indicator on a chart.
To start, every indicator has a section containing its class attributes. This is where you can configure the access rights the indicator has, where the indicator will be shown on the chart, the time zone used by the indicator, the indicator scaling, and several other advanced settings.
You will also notice that every new indicator code template defines a class called NewIndicator that contains all indicator events and any custom methods. The class name declaration is followed by : Indicator. This means that the NewIndicator class inherits from the Indicator base class which, in turn, contains all pre-defined objects that we will access when building our custom indicator.
A more detailed review of the indicator code structure and inheritance principles in object-oriented programming is provided in our technical documentation.
In the section below, you will see the code block containing all default indicator settings. Initially, this section will only contain the following code.
1 2 3 4 5 | |
Immediately below the parameter declaration, you should see the indicator methods. Think of methods as certain events that are executed when the indicator starts and also when new price data is fed to the indicator. The following table defines three key indicator methods.
| Method Name | Definition |
|---|---|
Initialize() | This event method is called when the indicator is attached to a chart. It is used to initialise any variables you plan to use in your indicator. You can also define and reference additional indicators to create a single indicator using formulas from other indicators. |
OnCalculate() | This method is called on each incoming tick of data. Inside this method, you can code logics that will process the incoming data to calculate the next plotted lines that the indicator should display. |
OnExcepion() | This method is called if your indicator encounters an exception. You can use it to define what your indicator should do when capturing an error. Note that this method is absent from the default indicator code template. |
Write the Indicator Code¶
We will now proceed with adding custom code to our simple moving average indicator. Our indicator will be displayed on the trading chart as an overlay over the current chart type.
First, we have to declare the indicator class attributes as discussed earlier. We are going to add the following attribute settings to the indicator.
1 | |
You can interpret the above code as follows.
IsOverlay = true. Our indicator will plot on the chart over candles, Range bars, Renko bricks, or any other elements depending on the chosen chart type.TimeZone = TimeZones.UTC. The indicator will use Coordinated Universal Time which is the default value for all indicators. Changing the value of this attribute is only recommended if your indicator uses any sort of date and time features in its calculations.AutoRescale = false. This attribute defines whether the indicator should automatically rescale the chart to which it is attached. As the value of this attribute equalsfalse, our indicator will not rescale the chart.Access Rights = AccessRights.None. Our indicator will not be permitted to access the Internet or manipulate the files on the users' local machines.
We now can define the parameters of our indicator. These are the settings that the users can adjust in the settings panel after adding the indicator to a chart. We will code the following parameters.
- The data source for the indicator formula.
- The periods used in the formula.
- The indicator output result plotted line.
Add the following snippet to the indicator.
1 2 3 4 5 6 7 8 | |
We will set 14 as the default value of the Periods parameter and turquoise as the default line color. However, you can set these parameters to almost any default value supported by cTrader.
Now we can add the code that will plot the indicator output on the chart by using the Calculate() event method.
1 2 3 4 5 6 7 8 9 | |
This code assigns the result of indicator calculations to the Result parameter we have defined earlier.
Build and Test the Indicator¶
As soon as we have finished writing our indicator code, we can click on the 'Build' button located in the topmost bar of the cTrader UI. Alternatively, right-click on your indicator and select 'Build' in the newly opened menu or simply press Ctrl + B.
If the build is successful, you will see a green message in the 'Build Result' area at the bottom of the code editor.

However, if there are issues with your code, you will see a red message and a detailed summary of all build errors.

After successfully building your indicator, we can now proceed with creating an instance. The simplest way to do that is to right-click on the indicator and choose the 'Add an Instance' option.

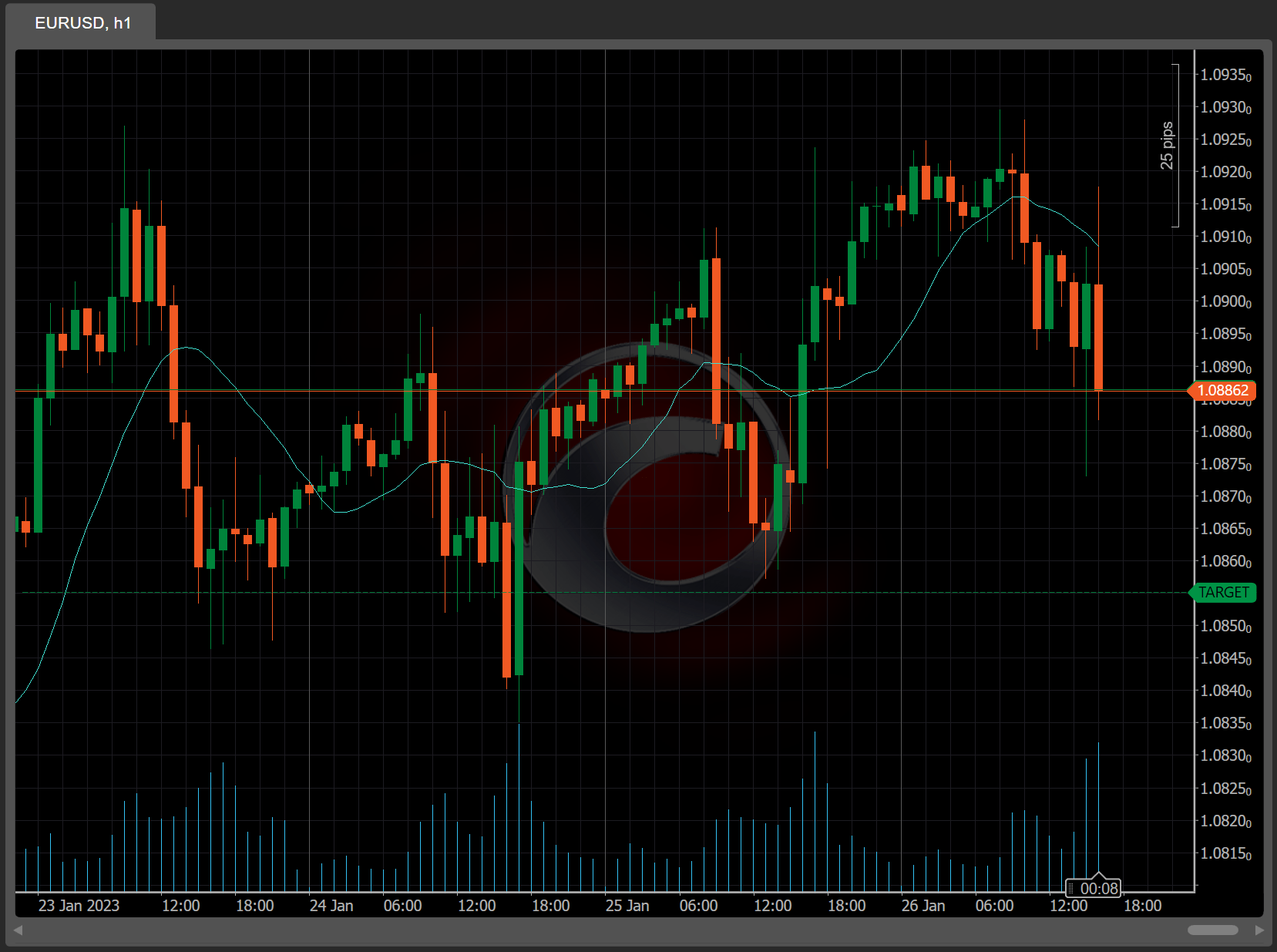
This will create a new indicator instance for the 'h1' chart for 'EURUSD'. However, you can change the chart type, the timeframe, and the symbol simply by clicking on the instance and opening the relevant menu.
The newly appeared 'Parameter' tab should display the three customizable parameters we have coded previously. You can leave them as is or change their values directly in the cTrader UI.
The trading chart should now display the indicator output. In our case, this is going to be a turquoise line displaying the simple moving average.

If you right-click on the line, you will see a new window allowing for customising the indicator parameters. For example, we can switch the colour of the output line from turquoise to blue. We can also adjust the thickness of the line. To save your changes, click on 'OK'.

Note that cTrader allows for quickly switching between the instance outputs and the code editor window for your custom indicator. This makes it the ideal tool for quickly testing certain indicator parameters or any custom calculation logics.
Add the Indicator to a Live Chart¶
We will now switch to the 'Trade' tab in cTrader to attach our custom indicator to a live chart. Open the chart for the symbol that you would like to analyze.
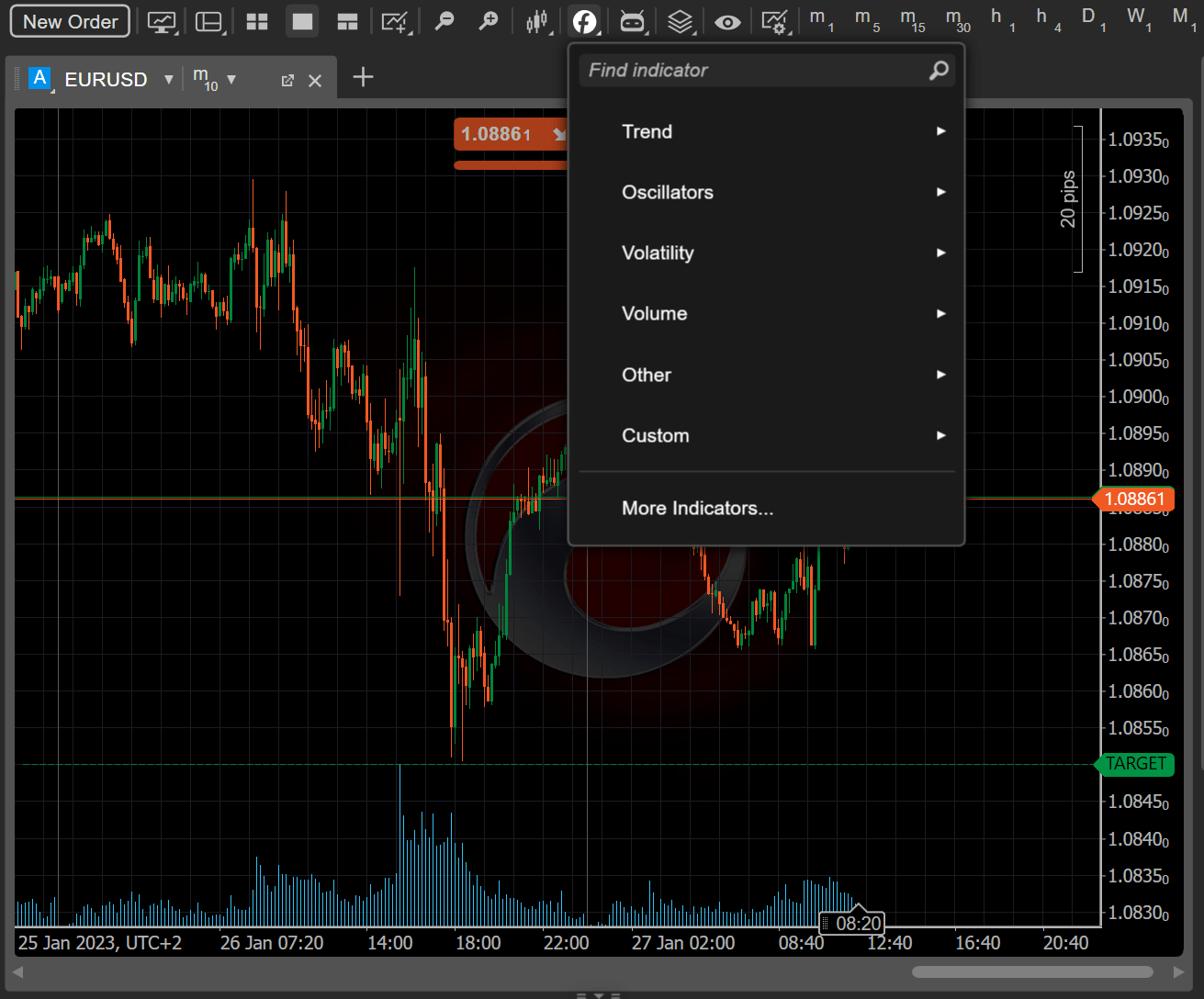
In the menu at the top, click on the 'Indicators' icon to open a new section.

Afterward, select 'Custom' and, in the newly appeared menu, choose the custom indicator we have created ('Simple Moving Average').
You will see a new window allowing you to customise the indicator parameters. After choosing the values you prefer, click on 'OK' to add the indicator to the chart for the chosen symbol.
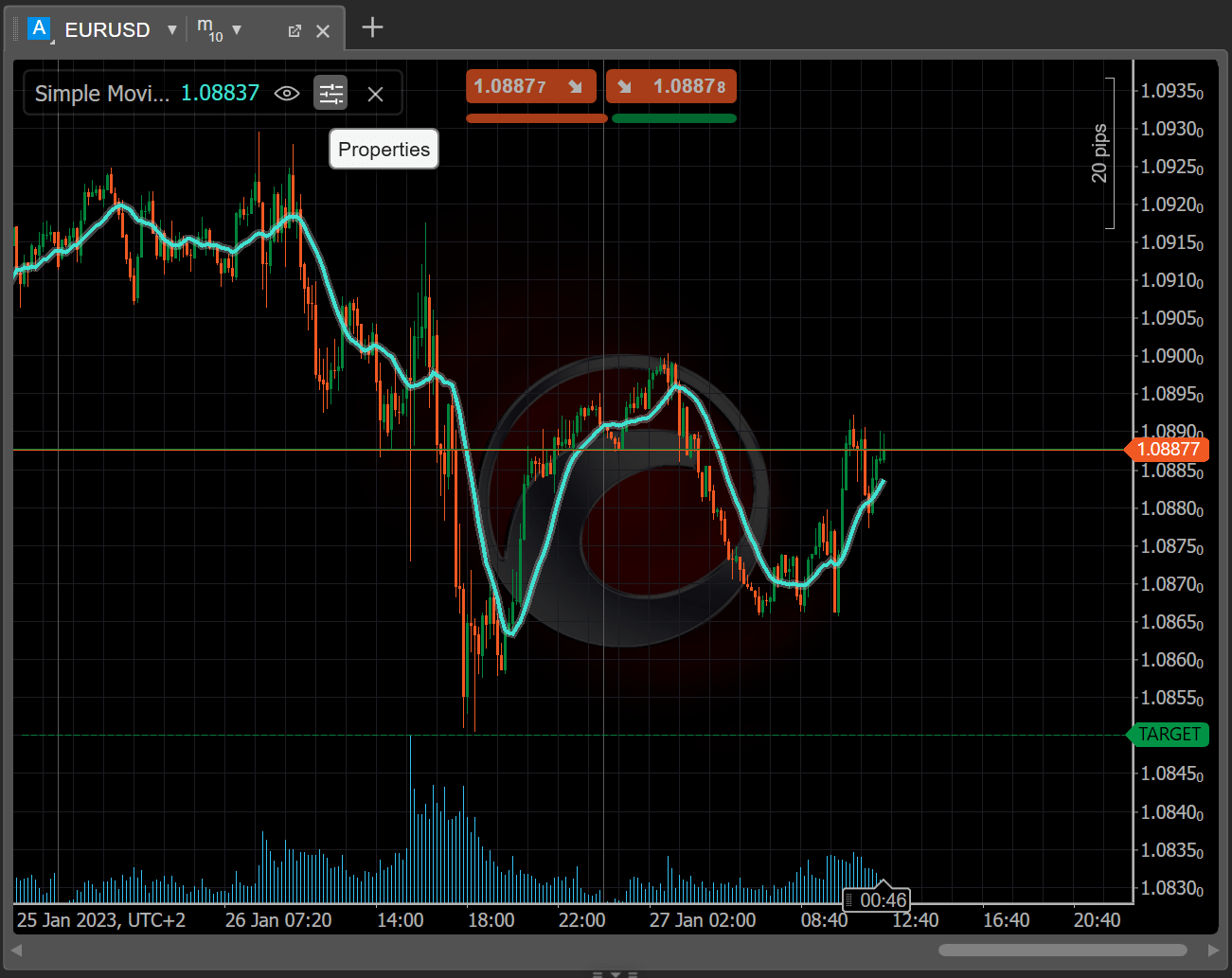
To get back to the indicator settings window, simply right-click on the indicator outputs. In our case, we can right-click on the turquoise line. Alternatively, click on the 'Properties' icon that appears when you hover over the indicator name on the chart.

The indicator settings window will appear, and you will be able to change the colour of the outputted line as well as its thickness.
Summary¶
We hope that this article has been helpful in demonstrating how you can create a custom indicator using cTrader. To learn more, consult our extensive documentation or post a question on our forums.