How to create plugins for Trade Watch VIDEO
The ability to add new tabs to Trade Watch
In this article and its corresponding video, we will demonstrate how to add objects to Trade Watch panel using a plugin.
Create a plugin We will create a website plugin first, but our eventual plugin will be a two-by-two grid that displays information about the last known bar prices for the m1 timeframe and the USDJPY symbol.
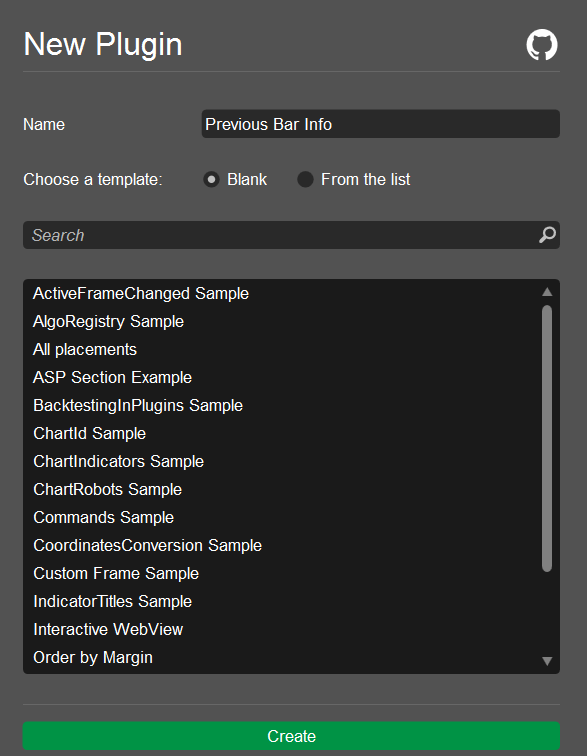
You can start by going to the Algo app and then navigating to the Plugins tab. Click the New button to create a new plugin. Tick the Blank option. Give your plugin a name, such as "Previous Bar Info", and click the Create button.
Add a new tab to Trade Watch panel and name it Previous Bar Info.
var tradeWatchTab = TradeWatch . AddTab ( "Previous Bar Info" );
tradeWatchTab . IsSelected = true ;
Add a simple WebView component.
var webView = new WebView ();
tradeWatchTab . Child = webView ;
webView . NavigateAsync ( "https://ctrader.com/" );
You can copy the full code below:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29 using System ;
using cAlgo.API ;
using cAlgo.API.Collections ;
using cAlgo.API.Indicators ;
using cAlgo.API.Internals ;
namespace cAlgo.Plugins
{
[Plugin(AccessRights = AccessRights.None)]
public class PreviousBarInfo : Plugin
{
protected override void OnStart ()
{
var tradeWatchTab = TradeWatch . AddTab ( "Previous Bar Info" );
tradeWatchTab . IsSelected = true ;
var webView = new WebView ();
tradeWatchTab . Child = webView ;
webView . NavigateAsync ( "https://ctrader.com/" );
}
protected override void OnStop ()
{
// Handle Plugin stop here
}
}
}
To build the plugin, click the Build button or use the Ctrl + B
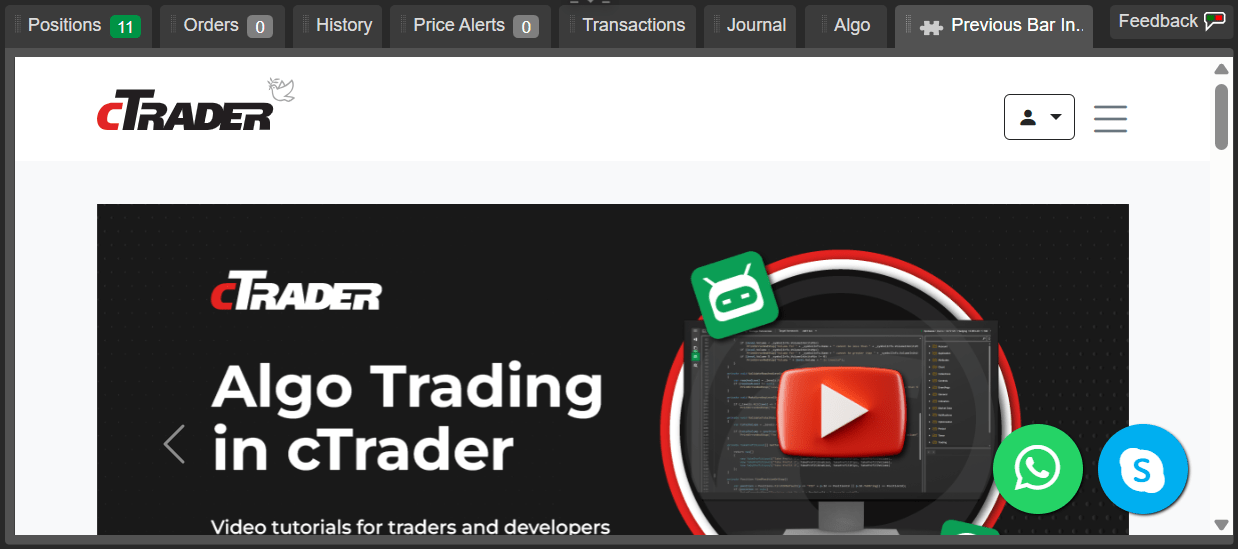
Go to the Trade app to see what your plugin is displaying.
Using the WebView component, you can display any website within a plugin by setting the website URL in the plugin code. Additionally, you can create different plugins for the websites you use in your daily trading and turn them on or off in cTrader settings
Add a grid and text boxes to the plugin Return to the Algo app and edit the plugin code.
We need to replace the WebView component with a grid object and make each grid a child of the Trade Watch plugin.
var grid = new Grid ( 2 , 2 )
{
HorizontalAlignment = HorizontalAlignment . Center ,
VerticalAlignment = VerticalAlignment . Center ,
ShowGridLines = true ,
Height = 150 ,
Width = 150 ,
};
tradeWatchTab . Child = grid ;
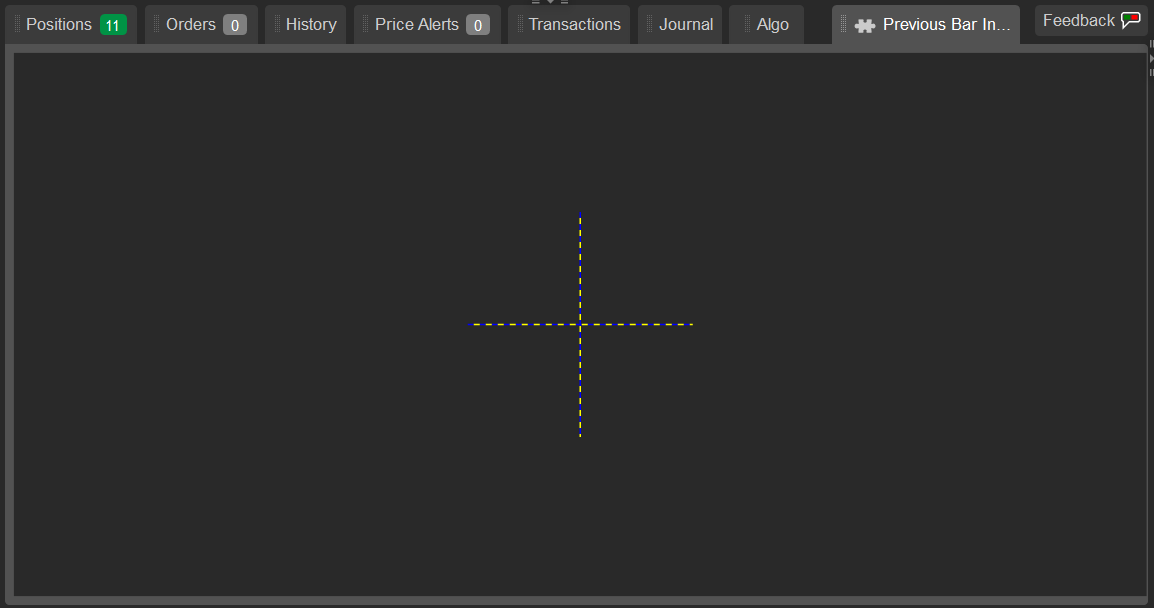
Align the grid to the centre of the plugin and display the grid lines.
You can copy the full code below:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35 using System ;
using cAlgo.API ;
using cAlgo.API.Collections ;
using cAlgo.API.Indicators ;
using cAlgo.API.Internals ;
namespace cAlgo.Plugins
{
[Plugin(AccessRights = AccessRights.None)]
public class PreviousBarInfo : Plugin
{
protected override void OnStart ()
{
var tradeWatchTab = TradeWatch . AddTab ( "Previous Bar Info" );
tradeWatchTab . IsSelected = true ;
var grid = new Grid ( 2 , 2 )
{
HorizontalAlignment = HorizontalAlignment . Center ,
VerticalAlignment = VerticalAlignment . Center ,
ShowGridLines = true ,
Height = 150 ,
Width = 150 ,
};
tradeWatchTab . Child = grid ;
}
protected override void OnStop ()
{
// Handle Plugin stop here
}
}
}
Build the plugin, then go to the Trade app to see the result.
We will continue to improve the plugin code in the Algo app.
Declare the four important text boxes (for each of the open, high, low and close values) and the bars variable.
TextBlock _lowBlock ;
TextBlock _highBlock ;
TextBlock _closeBlock ;
TextBlock _openBlock ;
Bars _bars ;
Add a bars variable that retrieves the minute bars data for the USDJPY symbol.
_bars = MarketData . GetBars ( TimeFrame . Minute , "USDJPY" );
Initialise the text boxes and align them to the middle of the cell.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27 _lowBlock = new TextBlock
{
Text = "Low:" + _bars . LowPrices . LastValue ,
HorizontalAlignment = HorizontalAlignment . Center ,
VerticalAlignment = VerticalAlignment . Center ,
};
_highBlock = new TextBlock
{
Text = "High:" + _bars . HighPrices . LastValue ,
HorizontalAlignment = HorizontalAlignment . Center ,
VerticalAlignment = VerticalAlignment . Center ,
};
_closeBlock = new TextBlock
{
Text = "Close:" + _bars . ClosePrices . LastValue ,
HorizontalAlignment = HorizontalAlignment . Center ,
VerticalAlignment = VerticalAlignment . Center ,
};
_openBlock = new TextBlock
{
Text = "Open:" + _bars . OpenPrices . LastValue ,
HorizontalAlignment = HorizontalAlignment . Center ,
VerticalAlignment = VerticalAlignment . Center ,
};
After initialising the text boxes, we can add them to our grid cells.
grid . AddChild ( _lowBlock , 0 , 0 );
grid . AddChild ( _highBlock , 0 , 1 );
grid . AddChild ( _openBlock , 1 , 0 );
grid . AddChild ( _closeBlock , 1 , 1 );
You can copy the full code below:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77 using System ;
using cAlgo.API ;
using cAlgo.API.Collections ;
using cAlgo.API.Indicators ;
using cAlgo.API.Internals ;
namespace cAlgo.Plugins
{
[Plugin(AccessRights = AccessRights.None)]
public class PreviousBarInfo : Plugin
{
TextBlock _lowBlock ;
TextBlock _highBlock ;
TextBlock _closeBlock ;
TextBlock _openBlock ;
Bars _bars ;
protected override void OnStart ()
{
var tradeWatchTab = TradeWatch . AddTab ( "Previous Bar Info" );
tradeWatchTab . IsSelected = true ;
var grid = new Grid ( 2 , 2 )
{
HorizontalAlignment = HorizontalAlignment . Center ,
VerticalAlignment = VerticalAlignment . Center ,
ShowGridLines = true ,
Height = 150 ,
Width = 150 ,
};
tradeWatchTab . Child = grid ;
_bars = MarketData . GetBars ( TimeFrame . Minute , "USDJPY" );
_lowBlock = new TextBlock
{
Text = "Low:" + _bars . LowPrices . LastValue ,
HorizontalAlignment = HorizontalAlignment . Center ,
VerticalAlignment = VerticalAlignment . Center ,
};
_highBlock = new TextBlock
{
Text = "High:" + _bars . HighPrices . LastValue ,
HorizontalAlignment = HorizontalAlignment . Center ,
VerticalAlignment = VerticalAlignment . Center ,
};
_closeBlock = new TextBlock
{
Text = "Close:" + _bars . ClosePrices . LastValue ,
HorizontalAlignment = HorizontalAlignment . Center ,
VerticalAlignment = VerticalAlignment . Center ,
};
_openBlock = new TextBlock
{
Text = "Open:" + _bars . OpenPrices . LastValue ,
HorizontalAlignment = HorizontalAlignment . Center ,
VerticalAlignment = VerticalAlignment . Center ,
};
grid . AddChild ( _lowBlock , 0 , 0 );
grid . AddChild ( _highBlock , 0 , 1 );
grid . AddChild ( _openBlock , 1 , 0 );
grid . AddChild ( _closeBlock , 1 , 1 );
}
protected override void OnStop ()
{
// Handle Plugin stop here
}
}
}
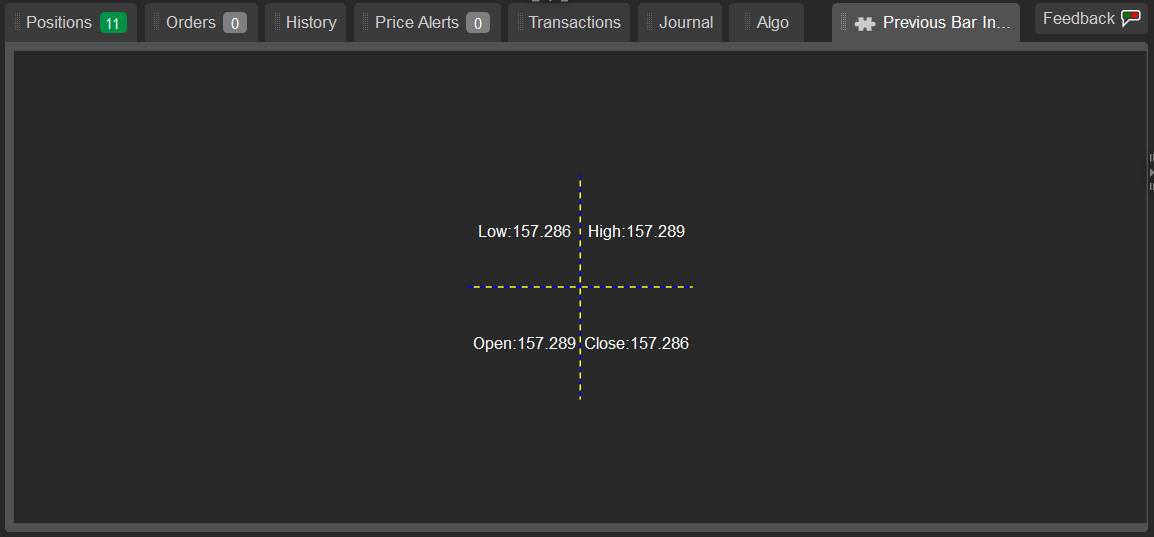
Build the plugin and then go to the Trade app to see the changes.
Subscribe to events Navigate back to the plugin source code in the Algo app. Add the following lines of code to subscribe to the tick event and make the values update on every tick:
_bars . Tick += _bars_Tick ;
private void _bars_Tick ( BarsTickEventArgs obj )
{
_lowBlock . Text = "Low: " + _bars . LowPrices . LastValue . ToString ();
_highBlock . Text = "High: " + _bars . HighPrices . LastValue . ToString ();
_openBlock . Text = "Open: " + _bars . HighPrices . LastValue . ToString ();
_closeBlock . Text = "Close: " + _bars . HighPrices . LastValue . ToString ();
}
You can copy the full code below:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86 using System ;
using cAlgo.API ;
using cAlgo.API.Collections ;
using cAlgo.API.Indicators ;
using cAlgo.API.Internals ;
namespace cAlgo.Plugins
{
[Plugin(AccessRights = AccessRights.None)]
public class PreviousBarInfo : Plugin
{
TextBlock _lowBlock ;
TextBlock _highBlock ;
TextBlock _closeBlock ;
TextBlock _openBlock ;
Bars _bars ;
protected override void OnStart ()
{
var tradeWatchTab = TradeWatch . AddTab ( "Previous Bar Info" );
tradeWatchTab . IsSelected = true ;
var grid = new Grid ( 2 , 2 )
{
HorizontalAlignment = HorizontalAlignment . Center ,
VerticalAlignment = VerticalAlignment . Center ,
ShowGridLines = true ,
Height = 150 ,
Width = 150 ,
};
tradeWatchTab . Child = grid ;
_bars = MarketData . GetBars ( TimeFrame . Minute , "USDJPY" );
_lowBlock = new TextBlock
{
Text = "Low:" + _bars . LowPrices . LastValue ,
HorizontalAlignment = HorizontalAlignment . Center ,
VerticalAlignment = VerticalAlignment . Center ,
};
_highBlock = new TextBlock
{
Text = "High:" + _bars . HighPrices . LastValue ,
HorizontalAlignment = HorizontalAlignment . Center ,
VerticalAlignment = VerticalAlignment . Center ,
};
_closeBlock = new TextBlock
{
Text = "Close:" + _bars . ClosePrices . LastValue ,
HorizontalAlignment = HorizontalAlignment . Center ,
VerticalAlignment = VerticalAlignment . Center ,
};
_openBlock = new TextBlock
{
Text = "Open:" + _bars . OpenPrices . LastValue ,
HorizontalAlignment = HorizontalAlignment . Center ,
VerticalAlignment = VerticalAlignment . Center ,
};
grid . AddChild ( _lowBlock , 0 , 0 );
grid . AddChild ( _highBlock , 0 , 1 );
grid . AddChild ( _openBlock , 1 , 0 );
grid . AddChild ( _closeBlock , 1 , 1 );
_bars . Tick += _bars_Tick ;
}
private void _bars_Tick ( BarsTickEventArgs obj )
{
_lowBlock . Text = "Low: " + _bars . LowPrices . LastValue . ToString ();
_highBlock . Text = "High: " + _bars . HighPrices . LastValue . ToString ();
_openBlock . Text = "Open: " + _bars . HighPrices . LastValue . ToString ();
_closeBlock . Text = "Close: " + _bars . HighPrices . LastValue . ToString ();
}
protected override void OnStop ()
{
// Handle Plugin stop here
}
}
}
Build the plugin and go to the Trade app.
Summary After reading this article, we believe you can now add websites, grids, text boxes, and other useful objects to the Trade Watch panel.
Subscribe to our YouTube channel